Recently, I wrote about designing splash screens for iOS, which are often some of the last visuals being designed before launching your app on the App Store. Screenshots are similarly one of the last things developers need to think about before launching. Yet, taking the time to design proper screenshots is important, and should not be neglected by the urge to click that submit button. Apple allows you to upload ten screenshots that will be presented along your app. These screenshots will be your final chance to convince potential users that your app is worth a try.
This article will give you some easy-to-follow tips on how to design great screenshots for the App Store.
![]()
Display your app on a device
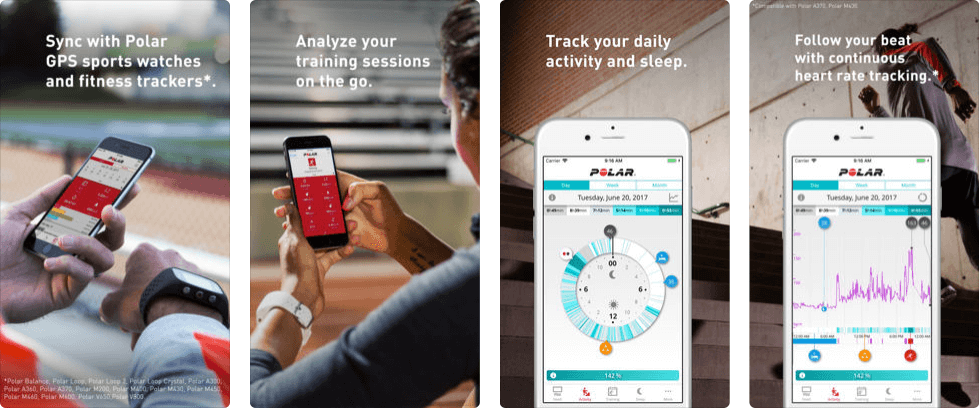
Showcasing your app on a device is a great way of creating aesthetically nice screenshots that draw attention. Although Apple recommends against using device renders and images in screenshots, it is a common practice on the App Store, and Apple doesn’t seem to mind. You can either showcase it using lifestyle photos that provide a context for your app (you know, those with a tilted device held in a hand), or you can use direct-facing screenshots. Last, keep mind that users will not be able to zoom in the mobile App Store, so make sure that your app screens are reasonably sized in each screenshot.


Write captions
In the App Store, users are first met with the screenshot section. Before deciding to leave your app’s page, they probably won’t have read the description you’ve provided below the screenshots. Besides using devices in your screenshot, you should accompany each app screen with short captions that quickly highlight what’s so great about your app. That way, you get a chance to explain with words, what your app does, in a visually interesting manner.

Use as many as possible
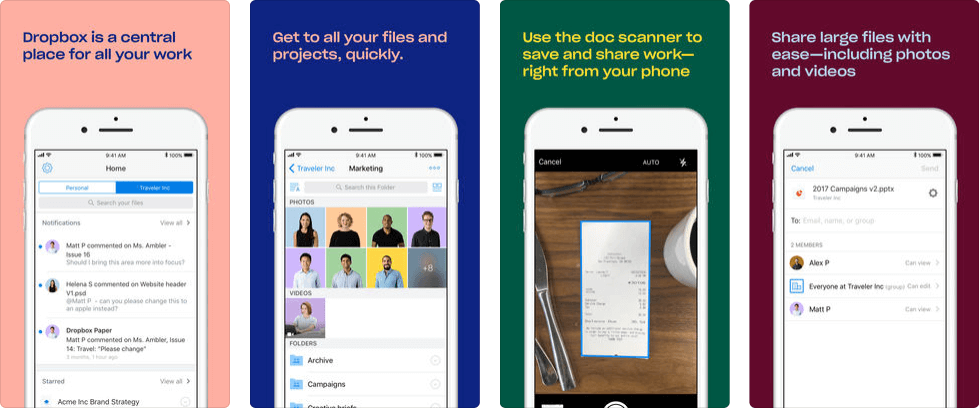
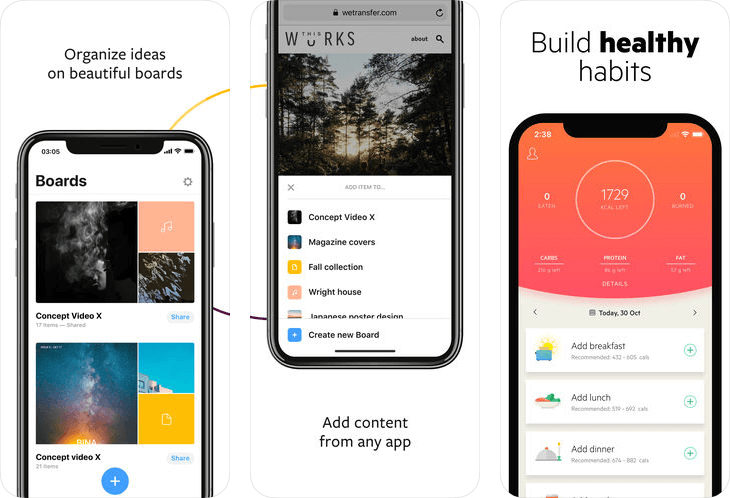
The first screenshot needs to show off your app’s main feature. You then have nine screenshots left. Use these screenshots to tell a story, or show how the essential bits of your app works. This will probably depend on the type of app you’re developing. A fitness app could benefit more from a motivational story, while a productivity app such as Dropbox would probably benefit more from a series of screenshots that show how easy it is to use the app.
If you don’t have ten screens in your app, you can show different versions of the same screen, with different photos, copy or numbers, to show different use contexts that users might relate to.
![]()
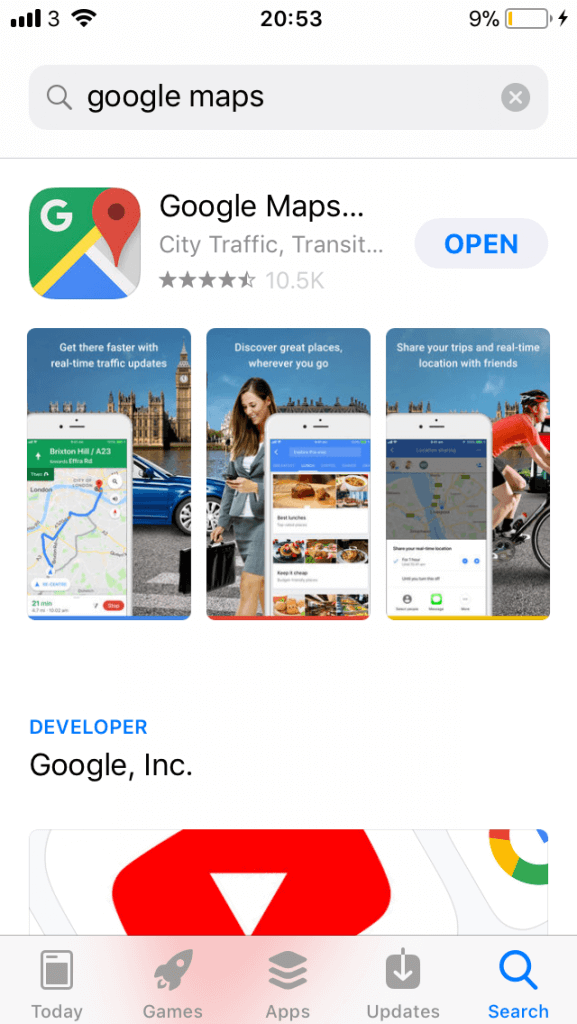
Think about how the screenshots appear in Twitter, App Store Search etc.
Your app screenshots will not only be displayed on your app’s product page. It will also appear in App Store searches, and sometimes on Facebook on Twitter. Think about how you expect users to discover your app. If you expect users to discover your app through the search function, try to convey what the app does from the three small screenshots seen in the search results.

Use correct image dimensions
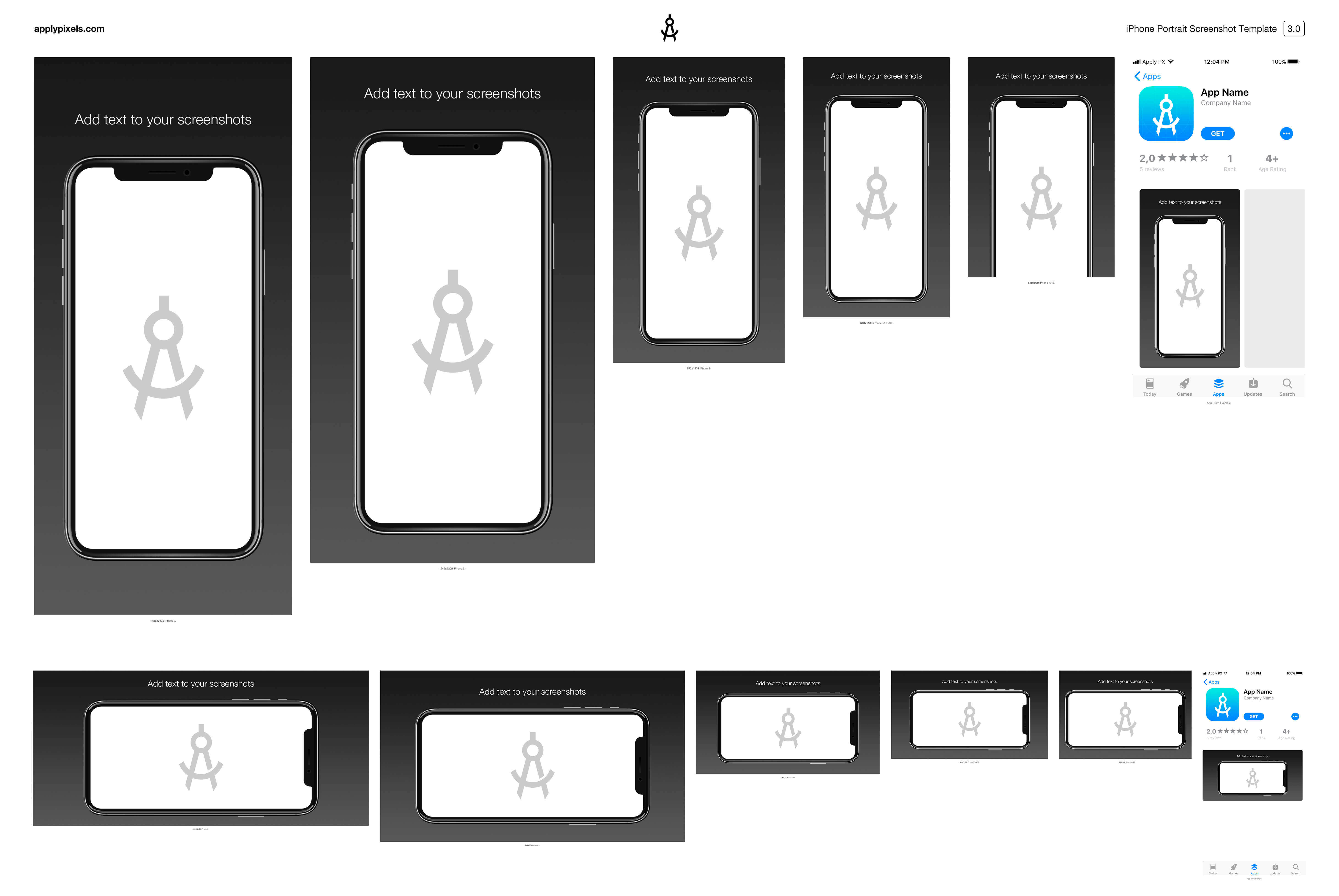
iTunes Connect won’t allow uploading screenshots with incorrect dimensions. So while you can’t really upload an incorrectly dimensioned screenshot by mistake, designing with incorrect screenshot dimensions in mind will become an annoying setback when you try to upload your screenshots in the final process. Therefore, creating correctly dimensioned screenshots in the first place will save you a lot of headache when finally uploading. You can use our iPhone Screenshot Template to be sure that you are designing 100 % correctly dimensioned screenshots.

Keep some of these tips in mind when designing your screenshots and you should be alright. Apple also provides a few basic guidelines for creating good screenshots and product pages in general. Don’t neglect this important final step of launching your app, no matter how excited you are to finally launch that app you’ve been working on for so long.
